Ensure accessibility
/Ensure accessibility
Another important consideration as you choose a digital participation platform is to assure that there are no barriers to use.
E-participation should complement rather than replace traditional forms of public participation in efforts aimed at ensuring no one is left behind; face-to-face meetings, paper-based communications, telephone calls, physical bulletin boards, and other hands-on modalities are still important. Strengthening the inclusiveness of vulnerable groups requires the provision of physical public space for the engagement of vulnerable groups, particularly at the local level. Public spaces are integral to successful community development.
Public institutions can also combine digital and face-to-face approaches to facilitate complex discussions involving large numbers of people and incorporating a diverse range of views and interests. A number of Member States have successfully created digital spaces that have brought together offline and online participants to identify and explore key sectoral issues.
Access for those with disabilities
Over 1 billion people — about 16% of the global population — live with disabilities, according to the World Health Organization. That number is even higher when you consider the aging of many populations around the world, as well as how many of us experience temporary disabilities at certain points in our lives.
Any inclusive participatory process should strive to serve everyone in the community. Designing for inclusivity often ends up benefiting all of us in ways we don't expect. For example, the transition from door knobs to accessible handles didn’t only help people with disabilities. Anyone carrying something using both hands benefits by being able to use their elbow to open a door. In addition, consultants at Accenture found that accessibility-minded companies also perform better financially.
In the participation space, we have clear evidence that investing in accessibility pays off: Investing in an accessible experience can pay dividends for your program. The team behind Brasil Participativo worked to improve the open source Decidim platform's mobile experience, and it paid off: over 1.6 million Brazilians have participated on the platform, making it the most popular Decidim instance in the world. Argentina’s municipality of Rosario is so committed to “digital transformation” that it has integrated it into every aspect of its operations, from education to participatory budgeting. One aspect of the application of digital technology to participatory budgeting is a commitment to make the process totally accessible to individuals with visual disabilities.
We've noted platforms' descriptions of their accessibility in our comparison matrix. You should also check if your government or institution has its own accessibility-compliance requirements. Some of the common accessibility guidelines include those adopted by the:
The World Wide Web Consortium (W3)'s (Web Content Accessibility Guidelines (WCAG) version 2.2 was officially published as a web standard in 2023.
U.S. government (Section 508, last updated at the end of 2017).
European Union (Directive 2016/2102, last released in 2016).
Technology advances faster than regulatory bodies. The WCAG 2.2 standard is the most up-to-date guideline. The standards body is already at work on the next generation guidelines, WCAG 3.0, although they won't be finalized for some time. Compliance with WCAG levels A and AA counts toward U.S. Section 508 compliance, so this may be a good place to start.
Even if you aren't required to fulfill specific accessibility requirements, we still recommend you choose a platform that prioritizes it. While guidelines like WCAG can be intimidating in their length, one study found that the vast majority of accessibility errors fell into just six categories:
Low-contrast text (picture a white font against a light gray background).
Lack of alternative text for images (descriptions for screen-reading software).
Missing form-input labels (telling assistive software which information a form field is asking for).
Empty links (the document links to other resources without text, so it can't be read).
Missing document language (a simple tag that denotes which language a page is presented in).
Image-based action buttons that aren't legible by assistive software.
One way to evaluate platform accessibility is to perform some quick tests. Accessibility expert Karl Grove suggests that you load the demo site of a platform you're considering and try to interact with it in high-contrast mode (on Windows or MacOS), using only your keyboard and no mouse (navigating with the tab key). At the same time, disable images in your browser.
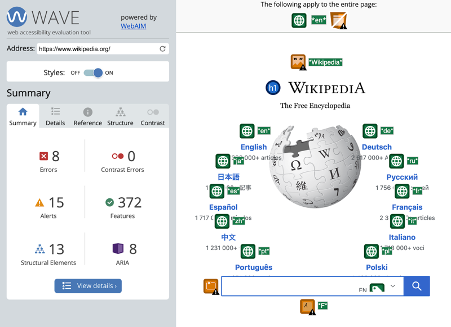
You can also use an all-in-one accessibility testing site like WebAIM's WAVE Web Accessibility Evaluation Tool. Just enter the digital participation platform URL into the tool and it will let you know the accessibility issues it finds.
An example of the WAVE tool's automated evaluation of accessibility on Wikipedia.org. Image taken from WAVE.
Another way to improve the accessibility of your digital participation program is to use other tools to enhance it. The Civic Tech Field Guide collects assistive and accessibility tech tools and programs.
AI and machine vision in particular are quickly upgrading the experience for the many people who rely on assistive technology. Consumer tech such as Meta's Smart Glasses are being used by low vision communities, for example, who have found them to outperform far more expensive assistive glasses. Of course, all of the existing caveats about AI and tech monopolies apply here, as well. Auto-generated closed captions have become far more common than in the past, as more people watch social media videos in settings where they don't want to play the audio. And large swaths of younger generations regularly use subtitles when they watch TV; according to one 2024 survey, 70% of Gen Z viewers and 53% of millennials versus 38% of Gen Xers and 35% of baby boomers.
Slow, intermittent, or expensive connections
Many digital participation platforms and AI chatbots assume that users have uninterrupted internet connectivity. Others were built for the desktop computer era rather than mobile devices. These assumptions affect key user-experience choices, like placing a button too far down on a page. For example, in one case, one platform offers a poll feature, meant to be used at in-person meetings, that requires an internet connection to function. But field teams attending community meetings won't always have connectivity.
Some of your key participants may have internet connection, but it’s slow. For example, people in rural Kenya often must rely on 3G cellular data networks. To test how a platform operates for users with slower connection speeds, try loading the URL for the demo site into Google's PageSpeed Insights tool. It will automatically analyze the page and give it a score. The closer that score is to 100, the better the experience will be for your users with slow connections. The tool also provides recommendations for improving page speed.
Cost of internet connection and electricity are additional barriers to participation on digital platforms. Faster-loading sites tend to require less data transfer. This saves money for participants who pay for metered data plans. Research has consistently shown that faster page load times lead to better user engagement and fewer drop-offs, which is vital for ensuring a representative engagement process. A 2017 study by Google found that when page load time increases from 1 second to 3 seconds, users are 32% more likely to leave (bounce). Fortunately, the cost of internet and data connections has greatly decreased, although it's still out of reach for many people. The limitations of connectivity in many parts of the world underscore the value of centering hybrid participation pathways.
Since our last report, even more governments have restricted residents from accessing the open internet. They do this in a variety of different ways, from increasing liabilities for platform providers all the way to banning certain platforms or completely shutting down the internet for periods of time. While circumvention technology can help people get around these digital roadblocks, it will be difficult to gain sufficient digital participation if all the participants need to figure out technical workarounds.
Next: Consider open source platforms
Previous: Determine the total cost